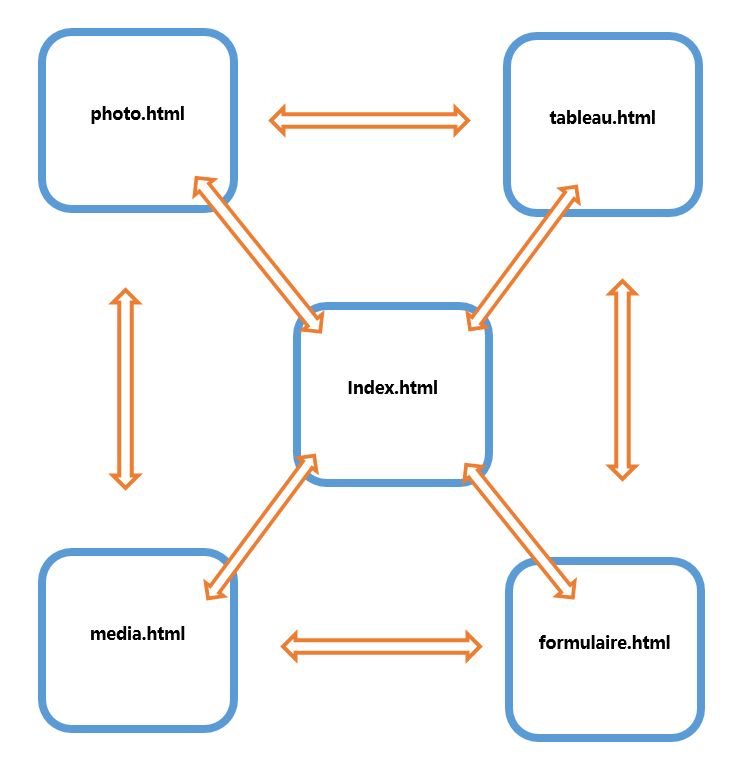
L'arborescence est à réaliser avec Notepad. Détail des pages ci-dessous. Les médias sont à télécharger ici

Index|closed|blue

Tableau|closed|blue
Media|closed|blue
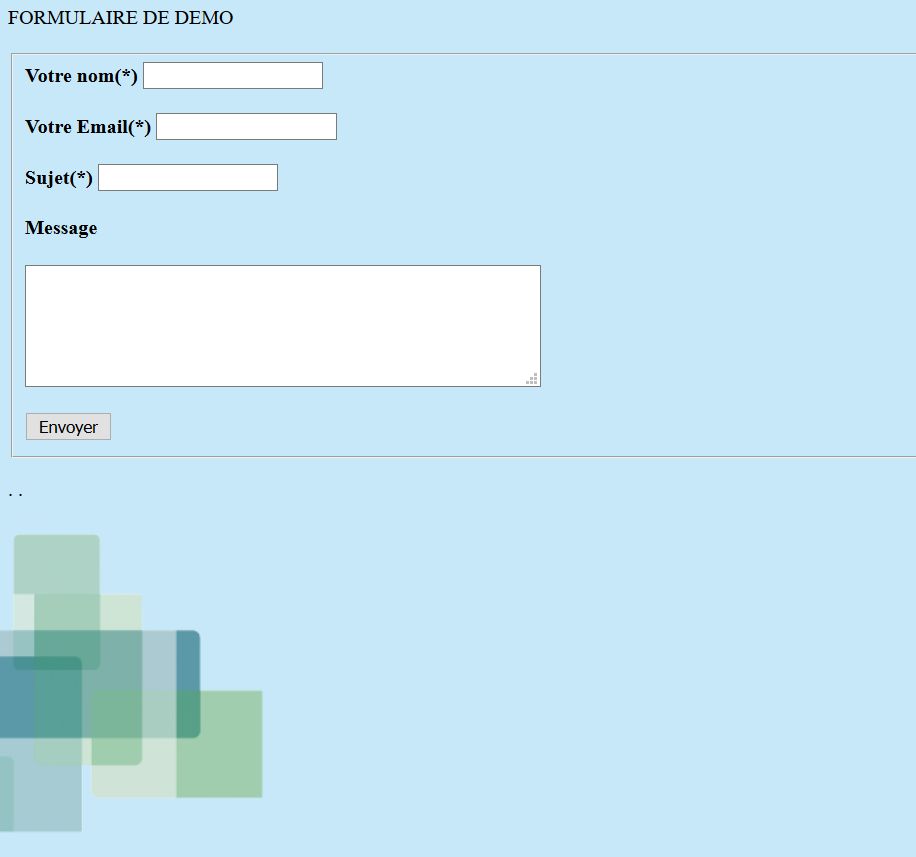
Formulaire|closed|blue
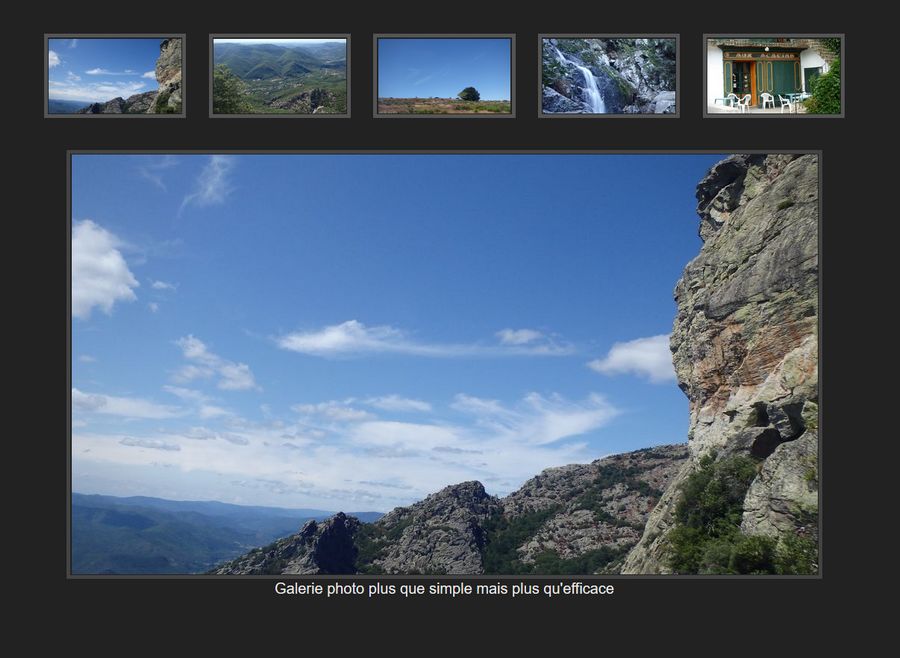
Galerie|closed|blue

Code du HEAD
<style type="text/css">
body {
background: #222;
color: #eee;
margin-top: 20px;
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
}
.thumbnails img {
height: 80px;
border: 4px solid #555;
padding: 1px;
margin: 0 10px 10px 10px;
}
.thumbnails img:hover {
border: 4px solid #00ccff;
cursor:crosshair;
}
.preview img {
border: 4px solid #444;
padding: 1px;
width: 800px;
}
</style>
Code HTML
<html>
<head>
<title>Galerie photos</title>
</head>
<body>
<div class="gallery" align="center">
<br />
<div class="thumbnails">
<img onmouseover="preview.src=img1.src" name="img1" src="/images/img1.jpg" alt="Texte"/>
<img onmouseover="preview.src=img2.src" name="img2" src="/images/img2.jpg" alt="Texte"/>
<img onmouseover="preview.src=img3.src" name="img3" src="/images/img3.jpg" alt="Texte"/>
<img onmouseover="preview.src=img4.src" name="img4" src="/images/img4.jpg" alt="Texte"/>
<img onmouseover="preview.src=img5.src" name="img5" src="/images/img5.jpg" alt="Texte"/>
</div><br/>
<div class="preview" align="center">
<img name="preview" src="/images/img1.jpg" alt=""/>
</div>
</div>
<center>Galerie photo plus que simple, mais plus qu'efficace</center>
</body>
</html>