Le dernier outil cartographique de Google nommé Google Maps Engine propose la création et le partage de cartes de manière très simple. Nous allons étudier dans ce tutoriel comment créer une carte à l’aide de Google Maps Engine. A noter qu’il existe une version gratuite (Lite) et payante (Business) de Google Maps Engine. Nous utiliserons ici la version gratuite. Il suffit simplement de disposer d’un compte Google pour y accéder.
NOUVEAU http://www.owlapps.net/application-geomarketing plus performant mais pas possible d'enregistrer son travail.
Présentation
 Après vous être identifié sur votre compte Google, cliquez sur le lien ci-contre pour accéder à Google Maps Engine : https://mapsengine.google.com/map
Après vous être identifié sur votre compte Google, cliquez sur le lien ci-contre pour accéder à Google Maps Engine : https://mapsengine.google.com/map
Préparer un fichier Excel ou une feuille de calcul contenant les adresses à positionner
Pour créer notre carte, nous devons au préalable créer une feuille de calcul (Excel ou Google Drive) contenant la liste des adresses qui nous serviront à créer les repères sur la carte. Nous importerons ensuite ce fichier dans Google Maps Engine.
Pour que Google puisse placer nos adresses correctement sur une carte, le fichier doit respecter certains champs nécessaires à la géolocalisation de nos repères :
Adresse
Code postal
Ville
Les coordonnées GPS peuvent également être utilisées à place de ces 3 champs (latitude, longitude) Il est bien sur possible d’ajouter autant de champs souhaités pour apporter des informations complémentaires sur chaque repère. Le nom des champs n’a pas d’importance, Google nous proposera de choisir les champs contenant les informations de positionnement.
Créer sa première carte|red|closed
Accédez à la page d’accueil de Google Maps Engine. Celle-ci propose de créer une carte ou d’ouvrir une carte existante. Choisissez Créer une carte.
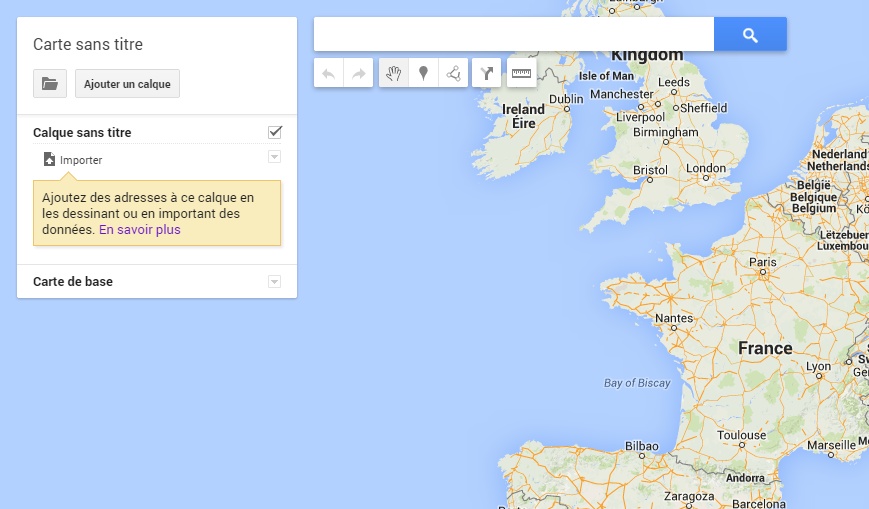
Vous avez ensuite accès à l’interface de création.
Commencez par nommer votre carte en cliquant sur Carte sans titre. Vous pouvez également ajouter une description. Votre carte enregistre automatiquement chaque nouvelle manipulation effectuée.
Importer le fichier Excel contenant les points adresses|red|closed
Nous allons à présent importer notre fichier Excel contenant nos adresses. Le format de votre fichier doit être CSV ou XLSX.
Vous indiquez les colonnes contenant les informations géographiques qui permettront de créer les repères. On retrouve ici les en-têtes de chacune de nos colonnes.
Un clic sur le point d’interrogation situé à droite de chaque champ permet de visualiser un échantillon des données. Nous cochons donc les champs correspondant à l’adresse, le code postal et la commune de chacune de nos adresses. Cliquez ensuite sur Continuer.
Puis Google nous demande d’indiquer la colonne qui servira de titre à vos repères. Dans notre cas, nous cochons le champ Nom de la mairie. Cliquez enfin sur Terminer pour lancer la création de vos repères sur la carte.
Vos repères sont alors automatiquement ajoutés à la carte. Un clic sur un repère permet de visualiser la fiche complète correspondant à une ligne de votre fichier Excel. Si certaines de vos adresses sont incorrectes, vous pourrez les corriger par la suite.
Modifier les données présentes dans les repères|red|closed
Les données présentes dans chacun des repères et provenant de votre feuille de calcul de référence sont présentes sous forme de tableau depuis l’onglet Données de votre calque. Vous pouvez alors modifier une donnée en vous plaçant dans la cellule souhaitée. Il est également possible d’ajouter une ligne pour ajouter un repère ou encore de supprimer une ligne.
A noter qu’il est également possible de modifier une donnée directement en cliquant sur un repère puis à l’aide du bouton modifier. En décochant la case située à gauche d’un champ, vous cachez la donnée correspondante dans la fiche. Il est aussi possible d’ajouter une image au repère en indiquant dans la zone http:// l’adresse web de l’image.
Ajouter un libellé aux repères|red|closed
Un libellé est un texte qui s’affiche directement sur la carte au-dessus du repère. Ces libellés correspondent aux données d’un champ de votre feuille de calcul. Nous ajoutons ici le nom de chaque mairie à côté de son repère.
Changer le style des repères|red|closed
Les repères sont par défaut représentés par une icône rouge. Il est possible de choisir parmi une liste d’icônes proposés en cliquant sur l’onglet Style du calque.
Le style uniforme détermine une icône et une couleur commune à tous les repères. Il est possible de modifier cette icône et couleur depuis le pot de peinture puis le bouton Plus d’icônes.
Le style Séquence de couleurs et de lettres permet d’afficher chaque repère avec une couleur et une lettre différente.
Le style individuel permet de choisir pour chaque ponctuel une icône et une couleur différente.
Le style par colonne de données permet de regrouper les données par style en fonction des valeurs présentes. Il est possible de les regrouper par plage, pratique avec des données numériques comme dans notre cas pour représenter les communes en fonction de leur population. Vous pouvez alors déterminer le nombre de plage et le dégradé de couleur pour mettre en avant vos données.
Changer le fond de carte|red|closed
Google Map Engine propose de choisir parmi plusieurs fonds de carte afin d’afficher vos données. Cliquez sur la flèche située à droite de Carte de base pour changer le fond de carte.
Production|red|closed
Al barqua Najim https://www.google.com/maps/d/edit?mid=z3C7n4WHHs6Q.kUSbSTJuH4kE
Amaury Forcade https://www.google.com/maps/d/viewer?mid=zaxeOv64gw6w.k38FA_-Tj-ps
Aurore Bianciotto https://www.google.com/maps/d/viewer?mid=zaNEQVbm0jWc.k5fOcFnw7p_k
Benjamin MARTY https://www.google.com/maps/d/edit?mid=znGnBr_gQfVo.kVf2LiDadDM0
clemence Bonfils https://www.google.com/maps/d/edit?mid=zDojapPdS8ls.kQiD-JzAIHPQ
Fred Vadel https://www.google.com/maps/d/edit?mid=zfGNB1fYB-mA.kxn0RzoGn2SU
Jessica Rodriguez https://www.google.com/maps/d/edit?mid=z1aqBIOb8gvw.kTaY9KCBd38Y
Julien Andreo https://www.google.com/maps/d/edit?mid=zEERLjGac158.k7XdajxVz3rY
kleines marion https://www.google.com/maps/d/edit?mid=z2JjUCgWPVLs.k4G2NTwQO0nU
Laure Adoch https://www.google.com/maps/d/edit?mid=z73IWHiYgMKo.kPLOuuILHZj4
Marion Daudel https://www.google.com/maps/d/edit?mid=zzj9gEPPFGdE.k5I0o7hZogNo
Maylis Mognat https://www.google.com/maps/d/edit?mid=zT82Jg8RLrbI.k26Nj3src5rk
Melissa Hadid https://www.google.com/maps/d/edit?mid=zPxa3_qJDudc.kzGloo5QWvc8
Roque Morgane https://www.google.com/maps/d/edit?mid=zexcx7Rzt00w.klDoOVSlRaZM
Sébastien Eymenier https://www.google.com/maps/d/edit?mid=zCdv3JbDz4dY.kiobynNCiGJY
Steven Marin https://www.google.com/maps/d/edit?mid=zUhqoZ4L9t8s.knzGxB8BTb_c
Thery Jean-Baptiste https://www.google.com/maps/d/viewer?mid=zeB2Wo7qM3fc.kcQ-WoqCT_L0
https://support.google.com/earth/answer/176160?hl=fr
Pour faire plus http://www.articque.com/